

요즘 뜨는것 같은 css프레임워크 테일윈드
https://2022.stateofcss.com/en-US/css-frameworks/
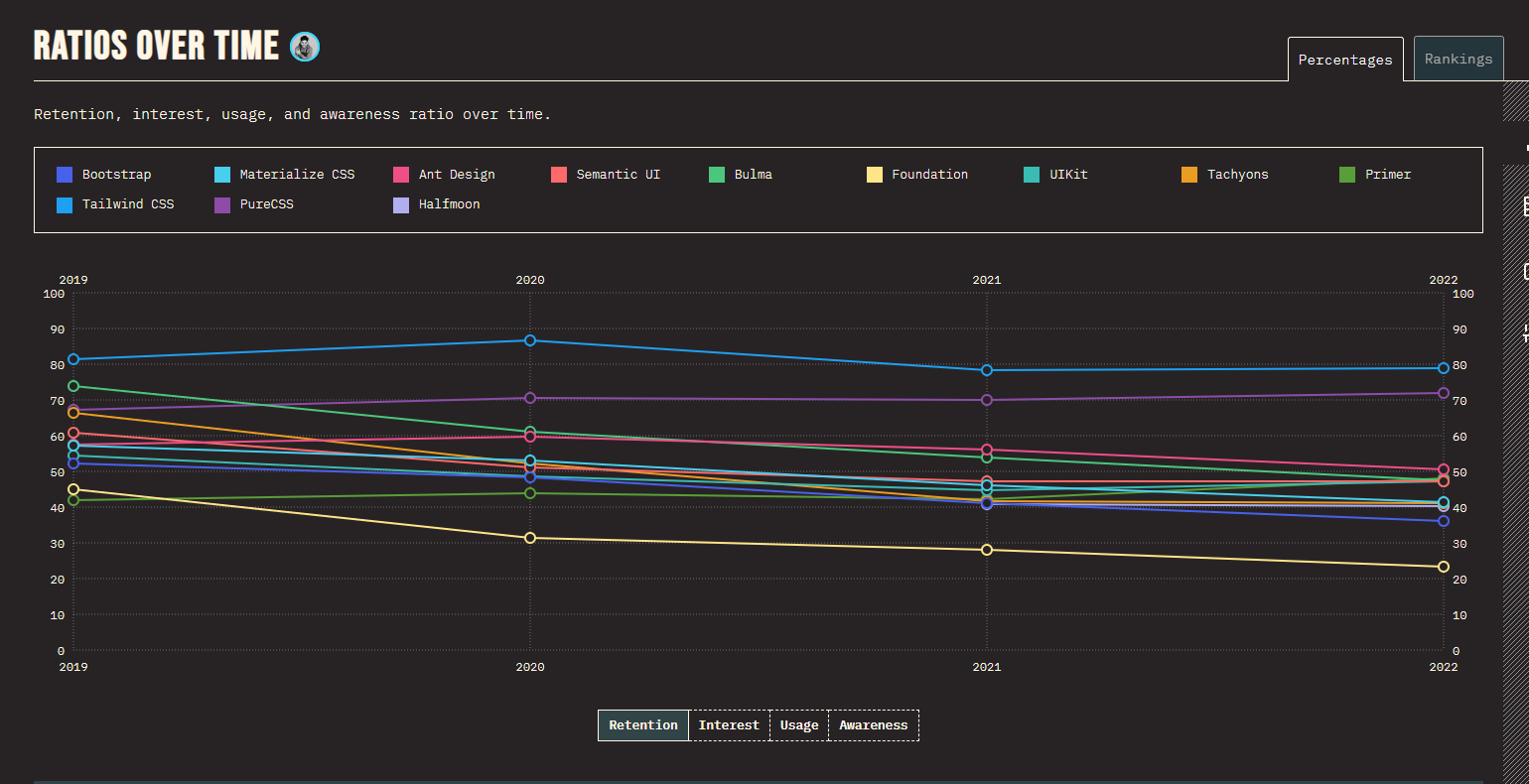
The State of CSS 2022: CSS Frameworks
The Experience Over Time chart can be toggled between retention, interest, usage, and awareness to give you a fuller picture of a category.
2022.stateofcss.com
확인해보니

이렇게 뭔가.. 뭔가 떠오르고 있다 흥미도가 높아지고 있다 그런게 보인다.
그래서 svelteKit에 tailWind를 사용해 보기로 했다.
친절하게도 프레임워크별 시작 가이드가 나와 있다.
https://tailwindcss.com/docs/guides/sveltekit
Install Tailwind CSS with SvelteKit - Tailwind CSS
Setting up Tailwind CSS in a SvelteKit project.
tailwindcss.com
저 가이드에 나와있는대로 따라하면 적용은 금방 할수 있게 될것이다.
tailwind 장점은 컴포넌트들이 잘 만들어져 있고 직관적으로 만들어진 클래스명만 쭉 적용시키면 되니까 편하다는건데
단점은 그렇게 클래스네임을 쭉 나열해서 적다보면 코드가 좀 지저분해 보인다는거 정도?
자세한 내용은
https://blog.hubspot.com/website/tailwind-css-vs-bootstrap
TailWind CSS vs Bootstrap: What is The Difference & Which One is Best?
Learn about the differences between Tailwind CSS and Bootstrap, what they are for and which is best.
blog.hubspot.com
이 글을 참고해보면 도움이 많이 될것 같다
일단 tailWind는 사이즈가 작다 그래서 부트스트랩보다 로드가 빠르다
대신 부트스트랩만큼 다양하진 못하다 대충 이런 느낌인데
내가 뭐 엄청나게 다양한 컴포넌트를 사용할것도 아니고 부트스트랩이야 뭐 어디서든 쓸수 있으니
새로운거 하는김에 싹다 새로운거 해보자는 생각으로 tailWind를 선택했다.
'Yame Programmer > SVELTE' 카테고리의 다른 글
| [svelte] svelteKit 빌드 경로 /build 안나올때 (0) | 2023.03.09 |
|---|---|
| [svelte] svelteKit 빌드파일 위치 (0) | 2023.03.08 |
| [svelte] svelteKit + docker 지금 이 페이지가 작동하지 않습니다. 해결 (0) | 2023.03.03 |
| [svelte] document is not defined 에러 해결 방법 (0) | 2023.02.28 |
| [svelte] svelteKit 시작 해보도록 하자 (0) | 2023.02.17 |



